Crew’sHubに登録したデータの内、ページのヘッダー情報とフィールドデータについては、REST APIからデータの取得ができます。
ドキュメントについて
この記事はAPIリファレンスを参照しながらお読みください。
APIからすべてのデータが取得できるわけではありません。取得できるデータ、できないデータについては、公開データ・非公開データについてを参照ください。
API-keyを取得する
では、実際にデータを取得してみましょう。
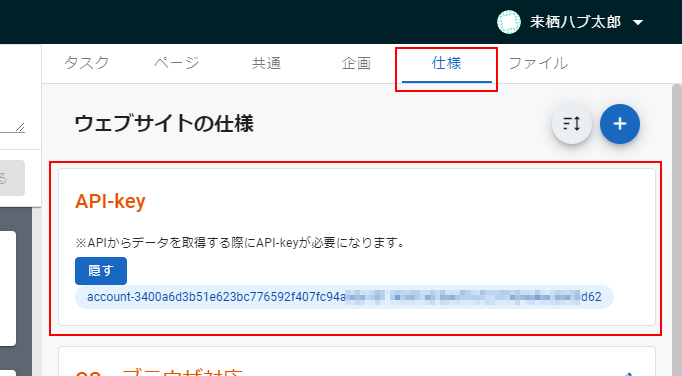
REST APIからデータを取得する際に、API-keyが必要ですので、まずはAPI-keyを取得します。API-keyは「仕様タブ」から取得できます。
Crew’sHubにログインして、右上のタブから「仕様」を選択してください。

このAPI-keyを保管しておきます。
APIからデータを取得する
ここでは、axiosを使った例で解説していきます。
fetchやjQuery等でも同様に取得できますので、適宜読み替えてご理解ください。
エンドポイント
ページ情報を取得できるエンドポイントは2種類ありますので、用途に合わせて選択してください。
- ページの全データ(ヘッダーデータ+フィールドデータ)
https://api.crewshub.net/v1/pages - ヘッダーデータのみ
https://api.crewshub.net/v1/pages/headers
ここでは、ページの全データを取得してみましょう。
API-keyのセット方法
API-keyを送信する方法は、以下の3通り用意されています。
- クエリパラメータに含める方法
- crewshub-Token ヘッダーとして送信する方法
- Authorization ヘッダーにBearerトークンとして送信する方法
例えば、Bearerトークンとして送信する場合は、axiosに以下のようにヘッダーオブジェクトを設定します。
{ headers: { Authorization: `Bearer xx-api-key-xx` } }取得するページの指定方法
ページを指定する方法はいくつかありますが、ここではトップページのみを取得してみましょう。
以下のようにパラメータを指定すると、トップページのデータを取得できます。
{ path: '/' }※条件を指定して複数のページデータを取得することもできます。詳しくはAPIリファレンスを参照してください。
コードを書いてみる
実際にコードを書くと、このようになります。
import axios from 'axios'
// エントリーポイント
const endpointUrl = 'https://api.crewshub.net/v1/pages'
// API-key
const apiKey = 'account-xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx'
// 取得するページのパス
const path = '/'
// データを取得する
axios.get(endpointUrl, {
headers: {
Authorization: `Bearer ${apiKey}`
},
params: { path: path }
})
.then((response) => {
//
// ここに処理を書く
console.log(response)
//
})
.catch((error) => {
//
// ここにエラー処理を書く
//
})データは、JSON形式で受け取ることができますので、JavaScriptで扱いやすくなっています。
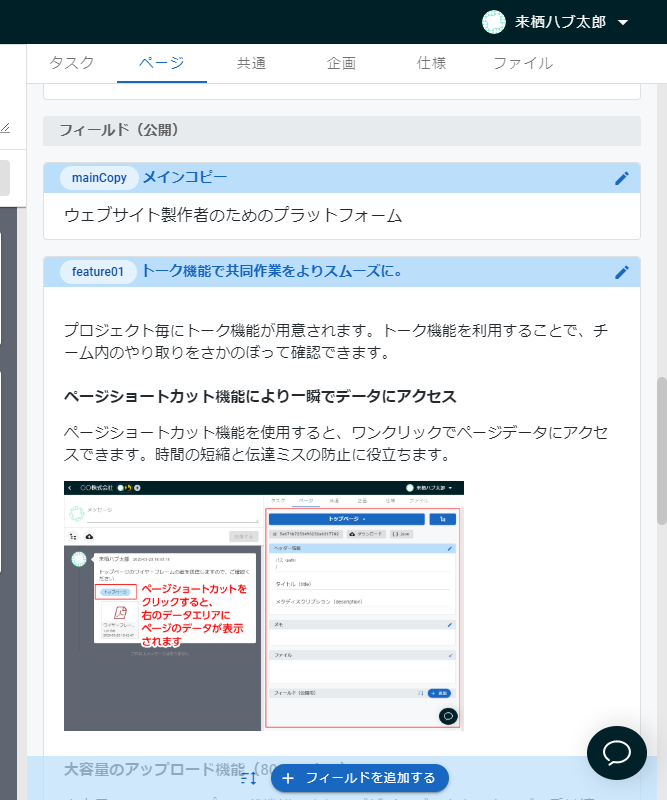
以下のようにフィールドデータが登録されている場合は、次のようにデータが取得できます。

この場合、次のようなJSONデータを取得することができます。
{
"pages": [
{
"id": "5e671b72534xxxxxxxx",
"path": "/",
"title": "○○株式会社ウェブサイト",
"description": "○○株式会社のウェブサイトです。",
"ogp_image": "yr544rxxxxxxxxxxx.png",
"custom_headers": [],
"type": "page",
"fields": [
{
"type": "text",
"title": "メインコピー",
"tag": "mainCopy",
"data": "ウェブサイト製作者のためのプラットフォーム"
},
{
"type": "html",
"title": "トーク機能で共同作業をよりスムーズに。",
"tag": "feature01",
"data": "<p>プロジェクト毎にトーク機能が用意されます。トーク機能を利用することで、チーム内のやり取りをさかのぼって確認できます。</p>\n<h4>ページショートカット機能により一瞬でデータにアクセス</h4>\n<p>ページショートカット機能を使用すると、ワンクリックでページデータにアクセスできます。時間の短縮と伝達ミスの防止に役立ちます。</p>\n<p><img src=\"https://cache.crewshub.net/5e671b72179d4xxxxxxxx/talk08.png\" width=\"400px\" /></p>\n<h4>大容量のアップロード機能(800Mbまで)</h4>\n<p>大容量800Mbのアップロード機能により、デザインデータをスムーズに受け渡しできます。アップロードされたファイルは、ドラッグ&ドロップでページデータに紐づけできます。</p>"
},
{
"type": "image",
"title": "ロゴ",
"tag": "logo",
"data": {
"src": "https://cache.crewshub.net/5e671b72179d4xxxxxxxx/logo.png",
"mime": "image/png",
"isImage": true,
"alt": "ロゴイメージ"
}
},
{
"type": "json",
"title": "トップページの設定",
"tag": "settings",
"data": {
"appeals": [
{
"tag": "forWebsite",
"youtube": "xxxxxxxxxxxx",
"vCols": 6
},
{
"tag": "teamWork",
"img": "1.jpg",
"vCols": 6
},
{
"tag": "api",
"img": "3.jpg",
"vCols": 6
}
]
}
},
{
"type": "html",
"title": "○○株式会社について",
"tag": "nqsBLDKZ",
"data": "<p>ウェブサイト制作者のためのプラットフォーム!</p>\n<p><img src=\"https://cache.crewshub.net/5e671b72179d4xxxxxxxx/test/ogp.jpg\" /></p>"
}
]
}
]
}ヘッダー情報とフィールドデータが含まれています。
ページデータは、単一ページのデータであっても、配列データとして返ってくる点にご注意ください。
フィールド内の画像について
また、各フィールドの中で埋め込んだ画像のURLは、https://cache.crewshub.net/から始まるURLになっている点に注目してください。フィールド編集画面からアップロードしたファイルは、キャッシュサーバ(https://cache.crewshub.net/)から配信されます。
つまり、ここで取得したHTMLや画像のURLを、そのままウェブサイトに埋め込んで使用しても、キャッシュサーバから配信される画像が表示されることになりますので、リンク切れを起こしません。
画像等をCrewsHubのキャッシュサーバからでなく、任意のサーバから配信したい場合は、APIから取得するのではなく、データの一括ダウンロードを使用すると便利です。ダウンロードの際に、ベースURLを変更した状態でHTMLを取得できます。
→ データのダウンロードについて > ベースURLについて
まとめ
CrewsHubからページデータを取得する方法についてお伝えしました。
- API-keyの送信が必須
- ページデータエントリーポイントは2種類
- 取得するページの条件を指定する
NuxtやReactなどのフロントエンドフレームワークと組みわせて、静的なサイトを出力する用途に使うなど、いろいろ工夫してご利用くださいね。


コメント ご質問やご要望がございましたらお聞かせください