はじめての方へ
Crew’sHubの使用方法について順に説明していきます。
以下のチュートリアルに従って操作することにより、Crew’sHubの使い方をひとおり学ぶことができます。
Crew’sHubって何?
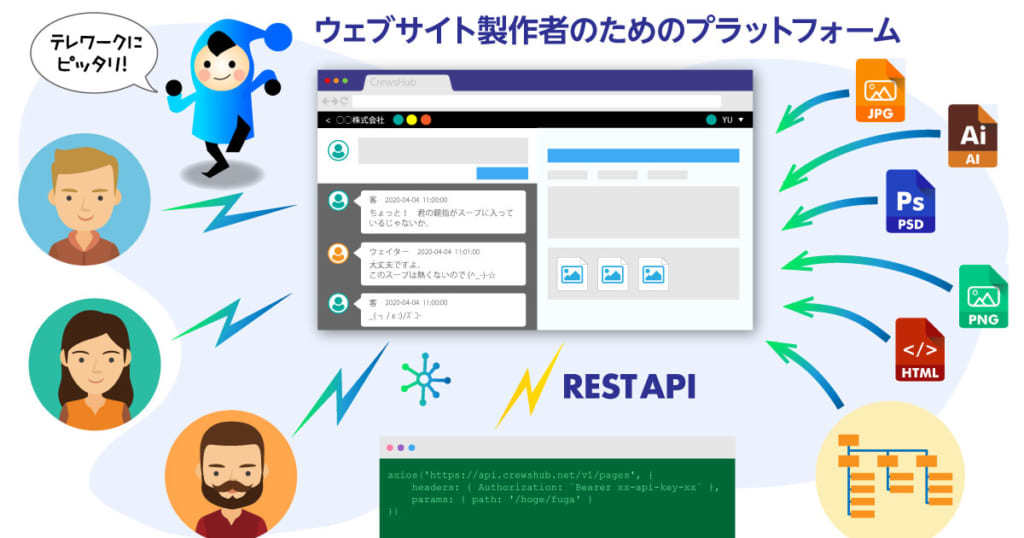
ウェブサイト制作業務を能率的にすすめるためのプラットフォームです。

ウェブサービスですのでインストールは不要です。
ブラウザがあれば、今すぐに使い始めることができます。
いきなりチームで導入するのは不安だという場合は、まずはひとりで使ってみてください。すべてのデータを一か所で管理することの利点の大きさに、きっと驚かれると思います。
この記事では、まずはCrew’sHubの特徴をいくつかピックアップしてご紹介します。
複数のプロジェクトを管理できる
Crew’sHubは、ウェブサイト毎にプロジェクトを作って管理します。プロジェクトに参加できるメンバーも、プロジェクトごとに設定する仕様になっています。
ですから、そのプロジェクトに参加する社内のメンバーだけでなく、外部のデザイナーやコーダー、さらにはクライアントもメンバーとして迎え入れて、しっかり情報を共有しながらプロジェクトを進行するという使い方もできます。(←おススメ)
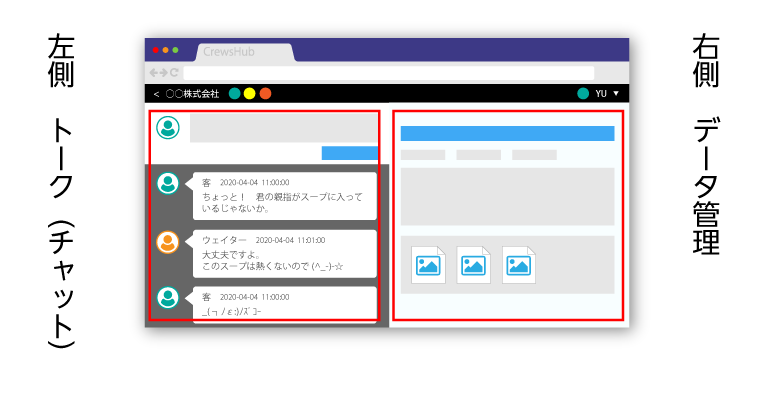
トーク(チャット)とデータの管理機能

- チームで情報を共有するための、トーク機能(チャット機能)がプロジェクト毎に使えます。
- ウェブサイト制作に使用する様々なデータを保管・管理できます。
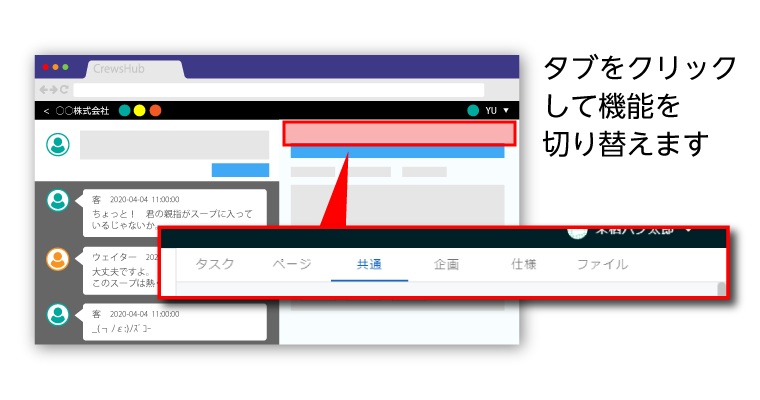
タスク、ページデータ、仕様など様々な情報をカンタン共有

- タスク:看板方式のシンプルなタスク管理機能を搭載。
- ページ:デザインデータや本番用原稿、タイトル、メタディスクリプションなども管理できます。
- 共通:サイト全体で使用するデータを保管できます。
- 企画:ウェブサイトの企画や構想を練る際に便利です。意図をチームで共有できます。
- 仕様:ウェブサイトの仕様をまとめて記述できます。
- ファイル:制作用のファイルを管理できます。簡易バージョン管理機能付き。
ページ単位でデータを管理できる(すごく楽!)

- ページ単位でデータを管理できるので、必要なデータがすぐに見つかります。
- 一つのファイルを複数のページに関連付けることもできます。
- ページに紐づかないデータの管理も可能です。
- ページのタイトル、メタディスクリプション、OGP画像の管理
- 制作用ファイル管理(AI, PSD, Wordなど何でもOK)
- 本番用データ(HTML / 画像 / JSON / テキスト / etc.)
フロントエンドと組み合わせて動的にサイトを構築できる
Crew’sHubに入力したデータのうち、ヘッダーデータとフィールドデータは、一括ダウンロードしたりAPIを通じて取得することが可能です。
Nuxt.JS(Vue.JS)やReactなどのフロントエンドと組み合わせて、サイトを動的にビルドする用途にも使用できます。
(crewshub.netは、REST API + Nuxt.JS(SSR)で構築しています)
参照:データの出力について
スプレッドシートでの管理にさよなら
共有のスプレッドシート、共有フォルダなどから、必要なデータを探し回る無駄な時間をゼロにして、良質なウェブサイト制作に集中しましょう!
以下のチュートリアルを順番にお試しください。
ぜひアカウントを作ってお試しくださいね(無料でご利用いただけます)