企画タブで管理する資料をPDFファイルに変換してダウンロードできるようになりました。
開発の経緯について
橋本技研では、ウェブサイト制作の依頼を受けると、まずはクライアントさんと何度か打ち合わせを行いまして、ウェブサイト制作の目的や達成したいことが何であるかを見極めることから始めます。
Crew’sHubにプロジェクトを新規追加して、企画タブに打ち合わせの内容をドンドン書き込んでいきます。いただいた資料なども、すべてアップロードします。

何となく全体像が見えてきたところで、概要をまとめまして、必要なページを挙げていき、crew’sHubのページタブにページを追加していきます。

このウェブサイトが、誰に何を伝えてどんなアクションを起こして欲しいのか、そして対象となるユーザーがどのような経路でこのサイトにアクセスするのかといった戦略・戦術(言葉が良くないけど)を簡潔にまとめた企画書を作って見積書と一緒に提示する、という流れで進めていきます。
Crew’sHubで企画をまとめていた時、この資料をPDF出力できたら便利だよな~と思いまして、早速その機能を実装してみました。
企画資料はマークダウン記法で手間なく見やすく。
企画タブや仕様タブでは、マークダウン記法を使用できます。
そのため、論理的に整理された文章を、統一化された書式で記述することができます。また、画像などの埋め込みにも対応しています。
PlantUMLでサイトマップをビジュアライズ。
せっかくWEBサイト制作業務に特化したサービスですので、見やすいサイトマップもPDF化出来たら便利だなと思いまして、簡単にサイトマップをビジュアライズできる機能も付けてみました。
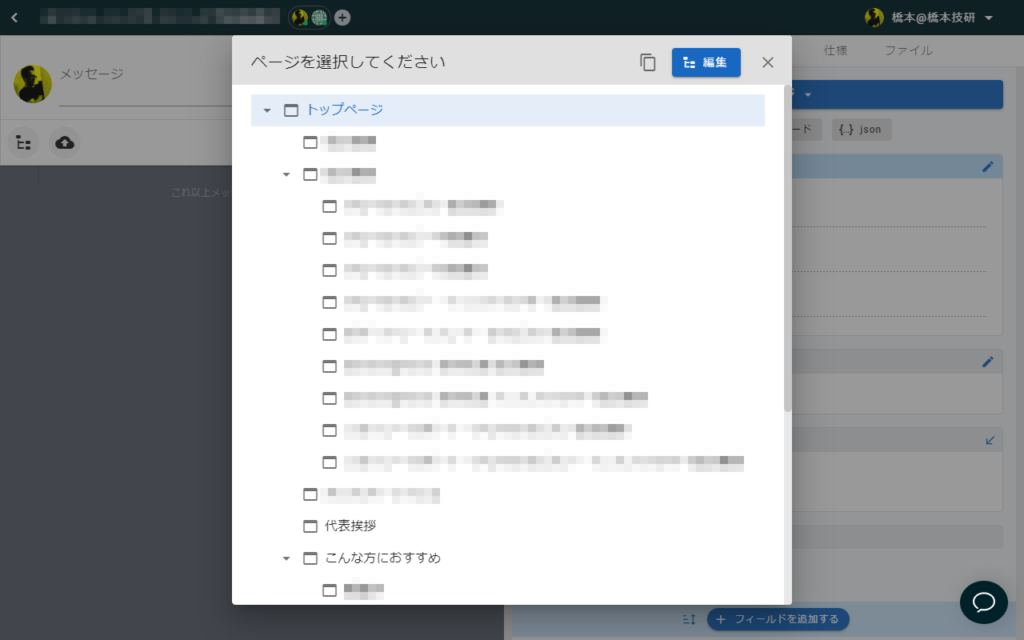
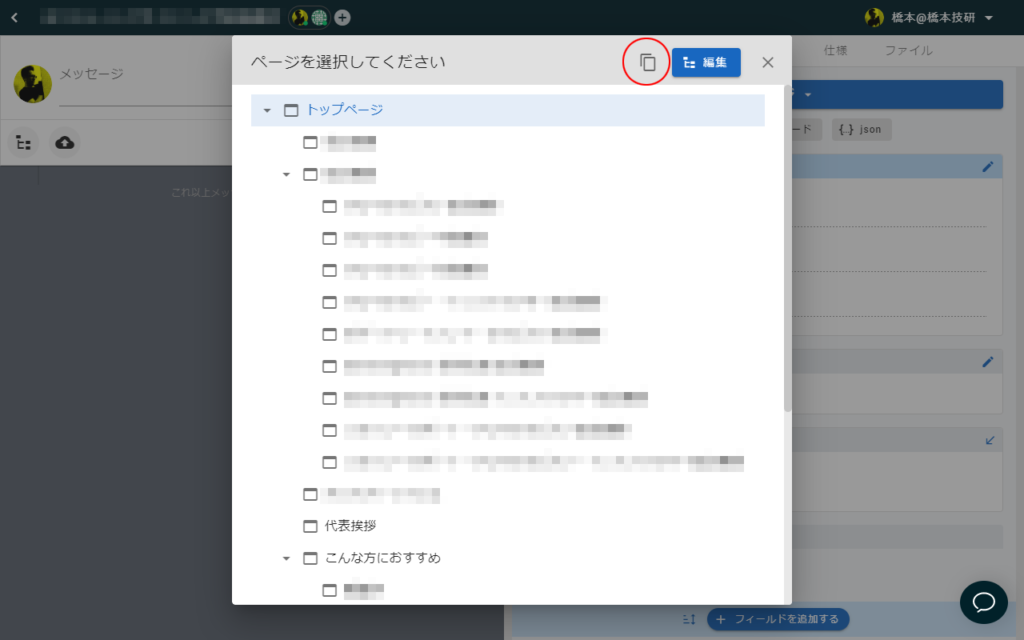
ページタブに切り替えて、ページ選択ボタン(一番上の青いボタン)をクリックします。ポップアップしたら、以下の画像の赤丸部にあるコピーボタンをクリックします。

クリップボードに、サイトマップ表示用のPlantUMLデータがコピーされます。
企画タブに切り替えて、新しい企画資料を追加します。
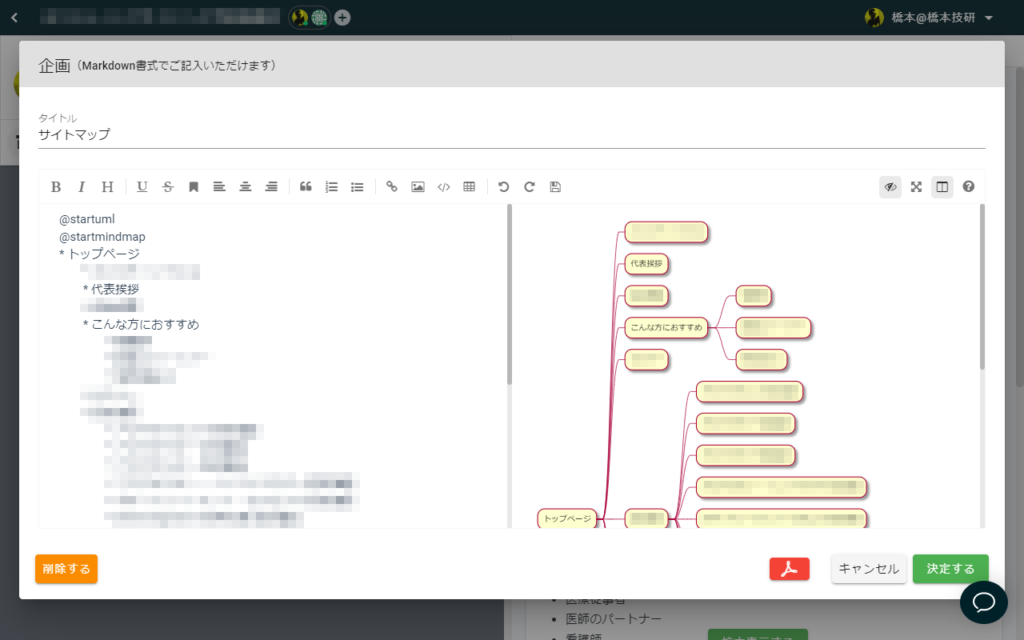
編集エリアに、先程のPlantUMLデータをペーストします。

これだけの作業で、ツリー状にきれいにレイアウトされたサイトマップが表示されます。
サイトマップの部分はPlantUMLを利用していますので、PlantUMLで使用できる文法を使ってカスタマイズ可能です。
ワンクリックでPDFをダウンロード。
右下の赤い「PDF」ボタンをクリックすると、編集中の資料をPDFとしてダウンロードできます。
改ページの挿入もできます。
任意の箇所で改ページすることも可能です。
改ページしたい箇所に以下のいずれかのタグを入力してください。
<div style="page-break-after:always;"></div><hr style="page-break-after:always;"/>まとめ
この機能を使って、リアルに相談を受けた案件について、実際に企画書を作ってみたのですが、思いのほか快適で驚きました。
企画書に必要な書式って、ほとんどマークダウンで足りてしまうのだなと気付かされました。
そこにPlantUMLを組み合わせると、ワードやエクセルでは表現できない、ツリー表示やシーケンス図なんかも簡単に表現できてしまいます。
ひとえにマークダウンとPlantUMLの素晴らしさによるところが大きいのですが、ワードとエクセルを立ち上げる回数が大幅に減りそうな予感がしています。
是非、Crew’sHubで企画書を作ってみてくださいね。
Crew’sHub ver.1.1.1


コメント ご質問やご要望がございましたらお聞かせください