Crew’sHubは、ページに複数のフィールドデータを追加することができます。
フィールドは、先程のファイルと異なり、実際にウェブサイトで使用するデータを管理する用途に使用します。HTMLや画像、様々なファイル(PDFなど)に加えて、JSONデータなどを保存することができます。
フィールドデータは、一括ダウンロードして使用したり、Headless CMSのようにAPIから呼び出して取得することができます。フィールド内でアップロードした画像などのファイルは、キャッシュサーバ(https://cache.crewshub.net/)から配信されます。
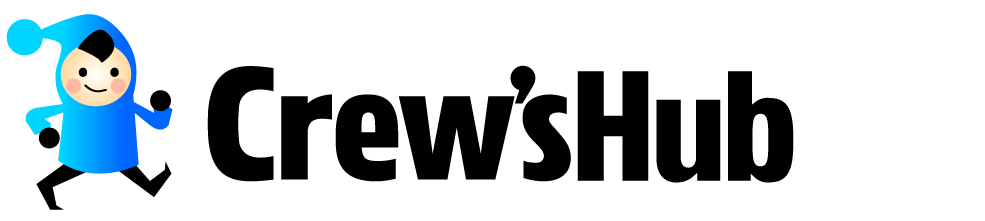
フィールドデータを追加する
この作業は編集権限を持つメンバーのみが行うことができます。
※詳しくは、プロジェクトメンバーの項を参照ください。
「フィールドを追加する」ボタンをクリックします。

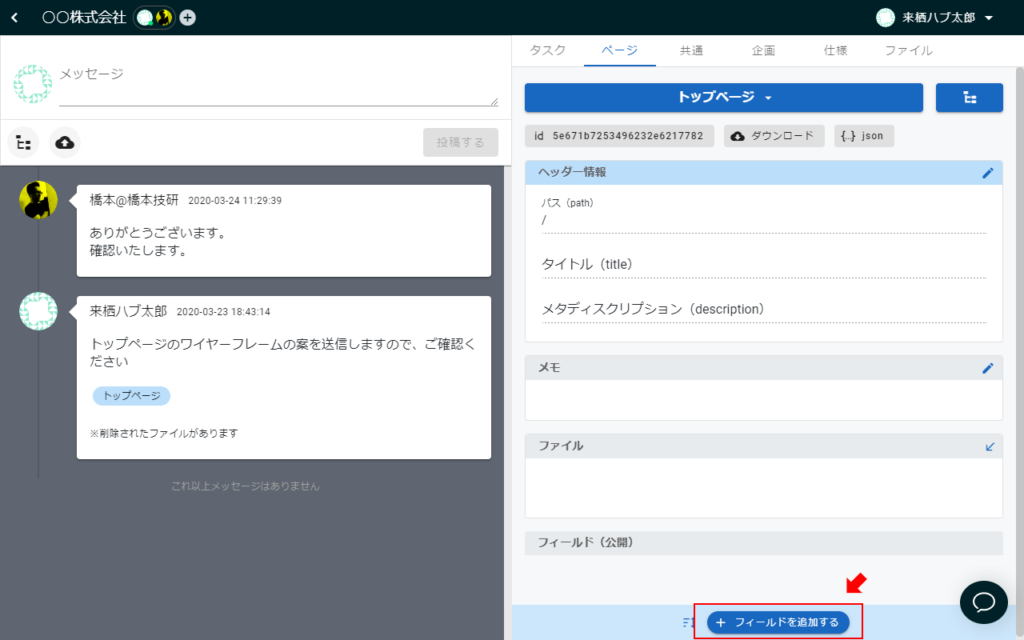
追加したいフィールドの種類を選択します。

フィールドの種類別の編集方法については、ページの項を参照ください。
ここで入力したデータは、一括ダウンロードしたりAPIから取得することができます。
※詳しくは、データの出力についての項を参照してください。
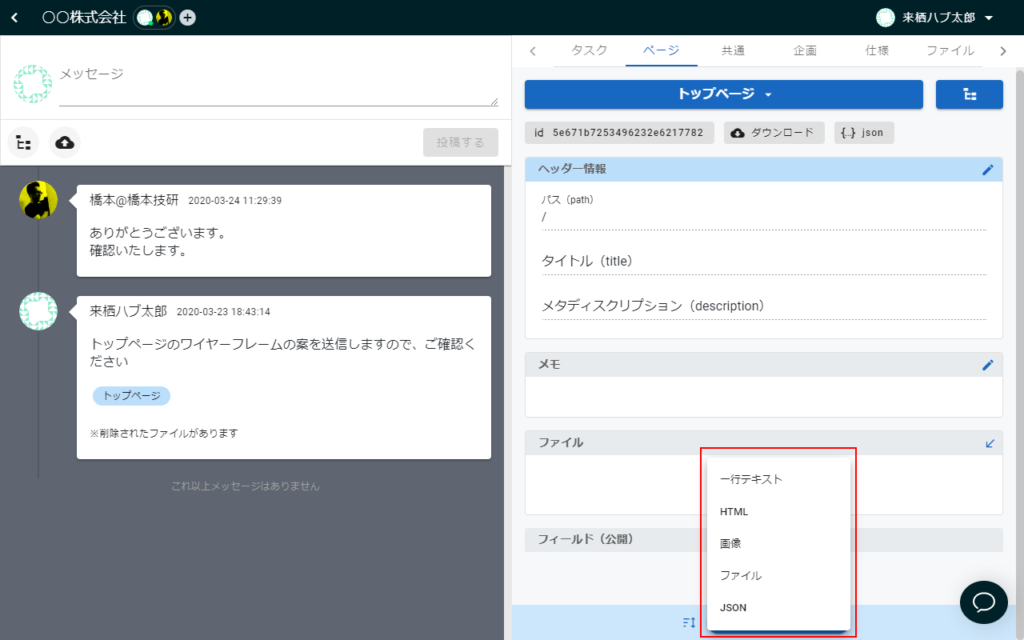
フィールドデータを編集する
この作業は編集権限を持つメンバーのみが行うことができます。
※詳しくは、プロジェクトメンバーの項を参照ください。
各フィールドの右上のボタンをクリックします。

編集ダイアログがポップアップするので、データを編集します。
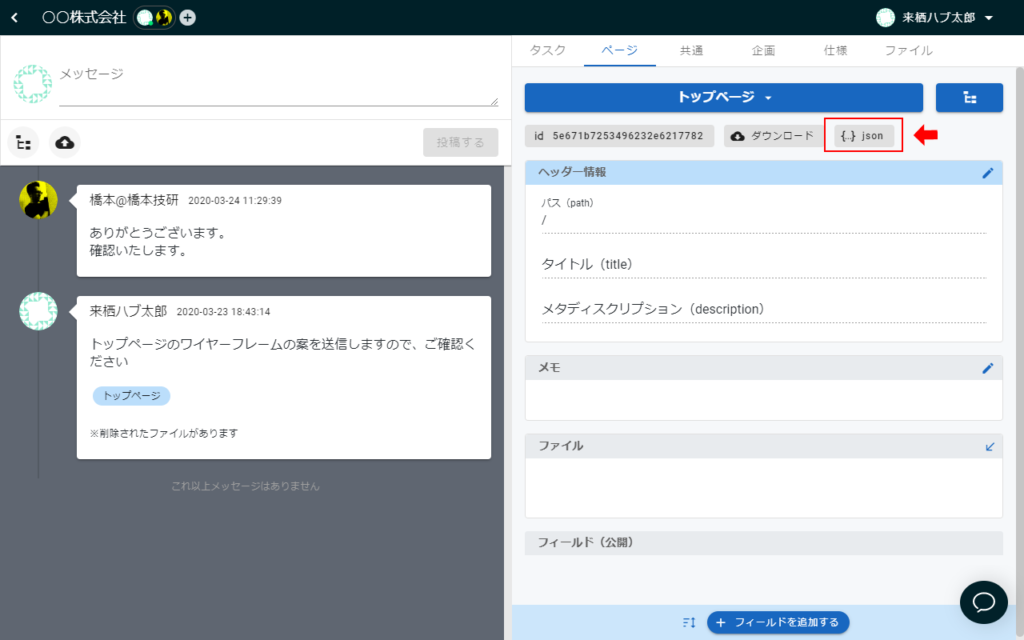
ダウンロードやAPIで取得できるデータについて
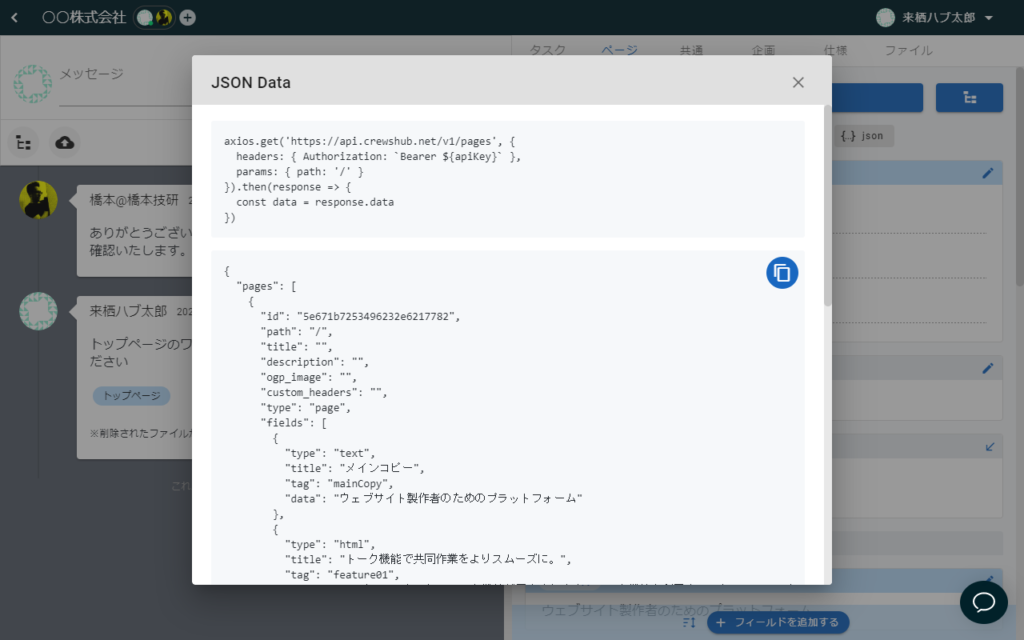
取得できるデータは、各ページ上部の「JSON」ボタンをクリックすると確認できます。

JSON形式のデータが取得することができます。

詳しくは、データの出力についての項を参照ください。
ページタブの説明は以上です。
次回は、共通タブの説明に進みます。

共通タブの使用方法
共通タブの使い方は、ほぼページタブと同じです。ページに紐づけにくい情報や、サイト全体に関わる情報(メニューの管理など)を管理する際に使用します。共通タブの機能以下の機能を使用できます。メモ:マークダウン記法...
5分で分かる!Crew'sHubの使い方(チュートリアル)